写在前面:
什么是全家桶?
包含了vue-router,vuex, axios。再加上构建工具vue-cli,sass/less样式,和Element UI 这类UI工具,就是一个完整的vue项目的核心构成。
概括起来就是:、1.项目构建工具、2.路由、3.状态管理、4.http请求工具。5.其他
axios是一个http请求包,vue官网推荐使用axios进行http调用。
1.安装nodejs。
Node.js官方安装包及源码下载地址:
选择左边的Recommmended For Most Users的稳定版,一路next,安装完毕。
1.命令行操作:win+r键调出运行,输cmd调出命令行。或者在桌面按住shift键点右键,输w调出命令行。
2.检查Node.js版本看是否安装成功:输入node -v。
2.将淘宝镜像cnpm安装,解决npm外国安装过慢问题。
1.打开命令行,输入
npm i -g cnpm --registry=https://registry.npm.taobao.org
-g和-global同样都是全局的意思,以后再有新项目都不用再重复操作安装依赖了。安装好以后用cnpm 替代所有npm命令。不过有些时候cnpm会丢包,建议重要的项目还是用npm。
这里的i就是指的install,以后不再赘述。
如果安装失败,可以使用 npm cache clean 清理缓存,然后再重新安装。后面的安装过程中,如有安装失败的情况,也需要先清理缓存。
同样可以使用 cnpm -v 查看是否安装成功。
3.使用 cnpm 安装 vue-cli 脚手架和 webpack。最新的 vue 项目模板中,都带有 webpack 插件,所以这里可以不安装 webpack。
cnpm i -g vue-cli
安装完成后,可以使用 vue -V (注意 V 大写)查看是否安装成功。如果提示“无法识别 'vue' ” ,有可能是 npm 版本过低,可以使用 npm i -g npm 来更新版本
4.初始化项目
vue init webpack 项目名称
比如在桌面shift右键调出命令行,输入vue init webpack my-vue ,然后一路回车过去,会默认自动安装vue-router,行使ESLint规范等。
5.然后进入项目目录,使用 cnpm 安装依赖
cd my-vue
cnpm i
然后启动项目 npm run dev
浏览器打开输入:
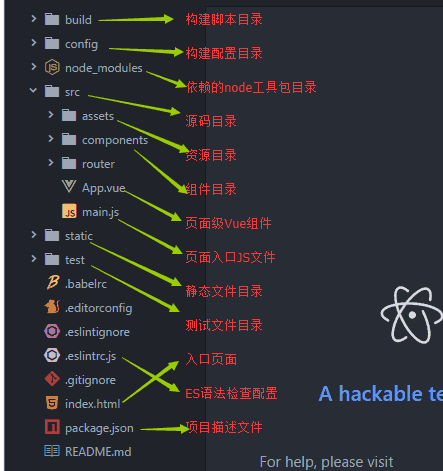
6自己的项目文件都需要放到 src 文件夹下

7.项目开发完成之后,可以进行打包工作
npm run build
打包完成后,会生成 dist 文件夹,如果已经修改了文件路径,可以直接打开本地文件查看
项目上线时,只需要将 dist 文件夹放到服务器就行了。